Ripple
October 2018 - May 2019
Role: Lead Developer / Experience Designer
React JS + Firestore + Heroku
TEDxCMU’s annual conference has become a staple in the Pittsburgh community for nearly half a decade, and brings leaders at the forefront of their fields to the Carnegie Mellon stage. There’s just one issue - with 500 attendees, and only 20 TEDxCMU board members, we can easily get overwhelmed with questions, and the audience can feel lost. What if we could keep them in the loop, constantly, while letting them engage with speakers and each other with simple and pleasant micro-interactions? That’s exactly what the TEDxCMU App was created to accomplish.
Stakeholders
Attendees
Goal: Create a way for audience members to stay in the loop on schedule changes on the day of the event, and interact with each other.
Speakers
Goal: Enhance speaker interaction with audience members, allowing a Q&A discourse to take place.
TEDxCMU
Goal: Enable admin control over the event schedule to facilitate real-time event updates and announcements.
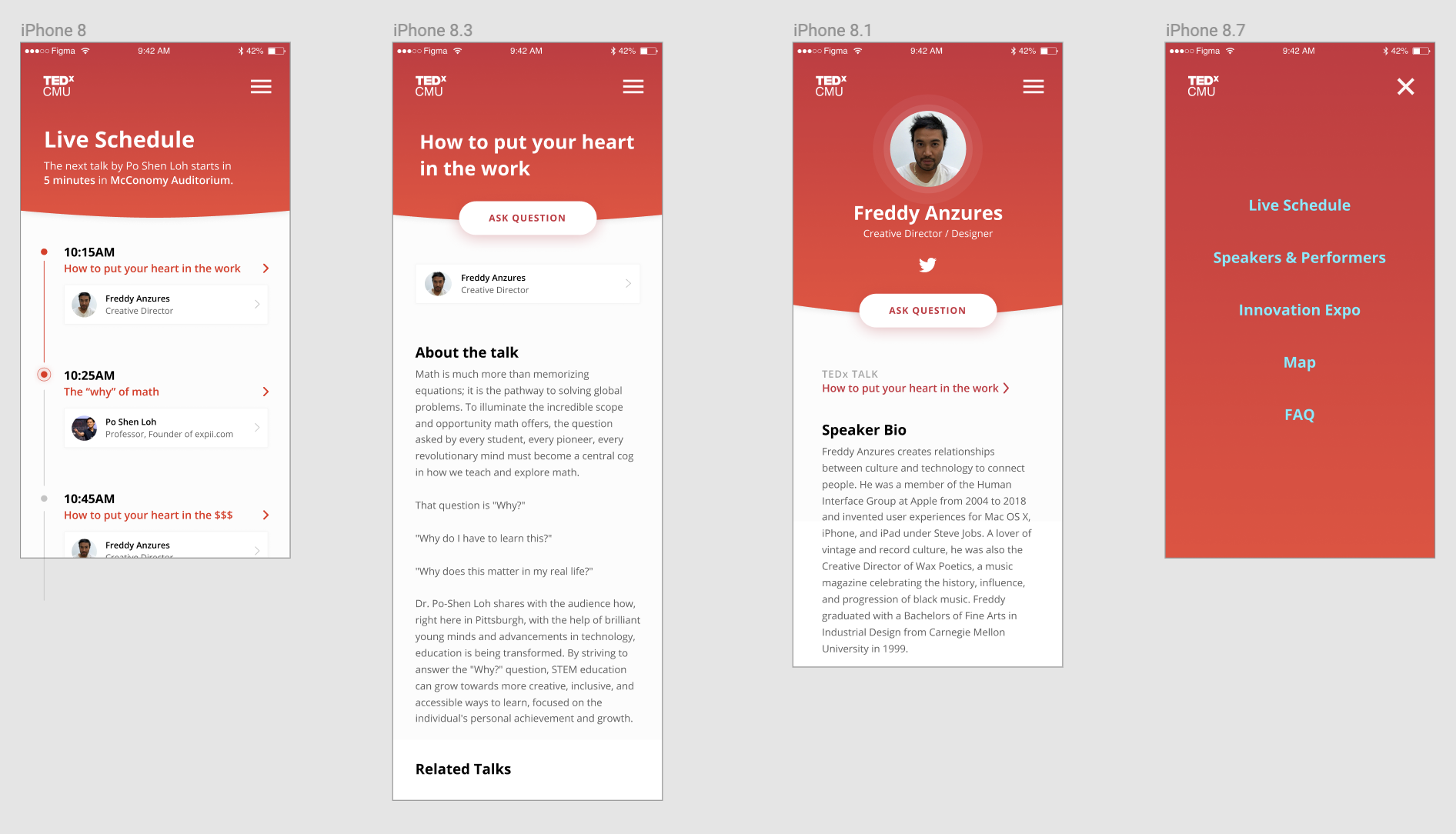
For Attendees
Attendees can easily access a real-time event schedule, in which the current event will “pulse”. A notification at the top of the page lets them know any pertinent event info, and changes dynamically. Attendees can click into speaker’s pages, learn more about them, and ask them questions. The “Ripple” page helps visualize the impact of our events, with a map of attendee’s home towns.
For Speakers
Upon logging in with their credentials, speakers are taken to the “My Questions” page, where they can see what attendees have asked them throughout the conference. They can reply to questions, change their answers later, or even delete replies. Once a question is replied to, it is displayed on the public facing “Speaker Q&A” page, where audience members can read speaker’s replies.
For TEDxCMU
TEDxCMU board members can can quickly change the web-app’s announcements, to keep audience members in the loop. Changing event times is a fast, real-time process - ensuring the event schedule is constantly updated.
Process - Ideation
Brainstorming
The TEDxCMU Innovation Team incepted the idea to create this “Ripple” web application after brainstorming with the entire TEDxCMU board, exploring breakdowns and successes, and running through a number of mockups. We did a number of contextual inquiries with our fellow board members, to better understand how the event is normally managed, and how it could be improved.
Storyboard & Lo-Fi Prototypes
We created personas for our users, including event attendees and board members, and storyboarded use cases for possible new innovations. We walked through a number of scenarios, boiling down the essential functions and flows, and eventually white-boarded rough sketches of the web application.
Prototyping
Mid-Fidelity
Figma proved to be immeasurably useful in rapidly prototyping this web application. With live collaboration, instant workflow linkages and mobile demos, we could quickly test and iterate our mockups with our board members and stakeholders.
High-Fidelity
Once final mid-fi prototypes were approved and development began, Vicky Ye, TEDxCMU’s head of design, enhanced our mockups with thoughtful design decisions, in line with both TEDxCMU style guidelines and HCI best practices. We were able to quickly export these styles as CSS, and Bennett Huffman gradually infused them into our web-application.